Ghost的会员系统极大依赖邮件,由于环境特殊性,即使按照官网配置好了邮件系统还是会出现各种问题。我踩了很多坑之后终于可以完美使用了。跟随本文配置,你可以:
- 开通邮件订阅群发功能
- 开通注册、登录、找回密码、评论等会员互动功能
- 解决已正确配置但依然无法发送事务性邮件(注册登录)的问题
配置Ghost邮件系统
正常来说,Ghost内置了Nodemailer邮箱程序,安装好Ghost就已经可以发送事务性邮件(比如注册、登录、找回密码等)了。检查办法是自己在前台注册一下,看能不能正常收到确认邮件。
但是有的人由于要配置cdn等原因,会遇到邮件系统不可用的情况(比如我),或者需要将新文章群发给订阅用户,我这里就一次性说明如何配置好Ghost的事务邮件和群发邮件功能。
这里将用到官方推荐且深度结合的发信服务Mailgun。
1. 注册Mailgun
注册时默认提示要提供信用卡信息,取消填写信用卡信息的复选框就可以直接跳过这一步了。
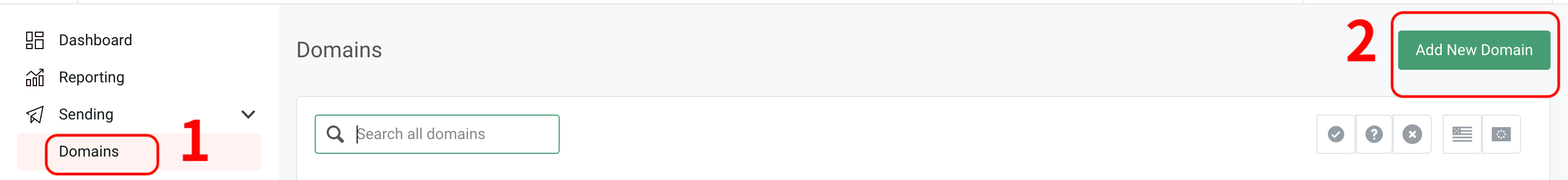
注册好并登录后,请点击左边侧边栏的Sending,再点击右边绿色的「Add new domain」来添加邮箱域名。

添加时需要绑定你的域名,可以是二级域名,我这里绑定的是mg.cheapy.top,同时选择发信服务器所在区域,可以选择US或者EU,我这里选择的是US,请记住你的选择。
点击下一步后,请到DNS服务提供商那里根据Mailgun要求做好域名指向。
2. 配置Ghost群发邮件
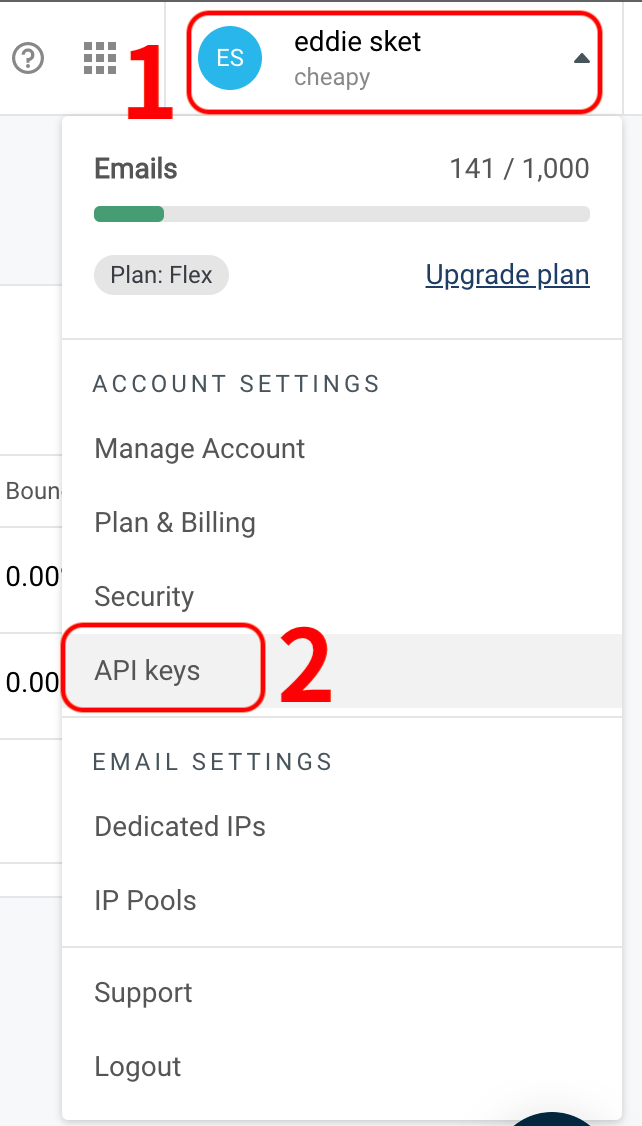
配置群发功能需要获取Mailgun的API Key,点击右上角你的用户名,再在弹出窗内点击「API Key」

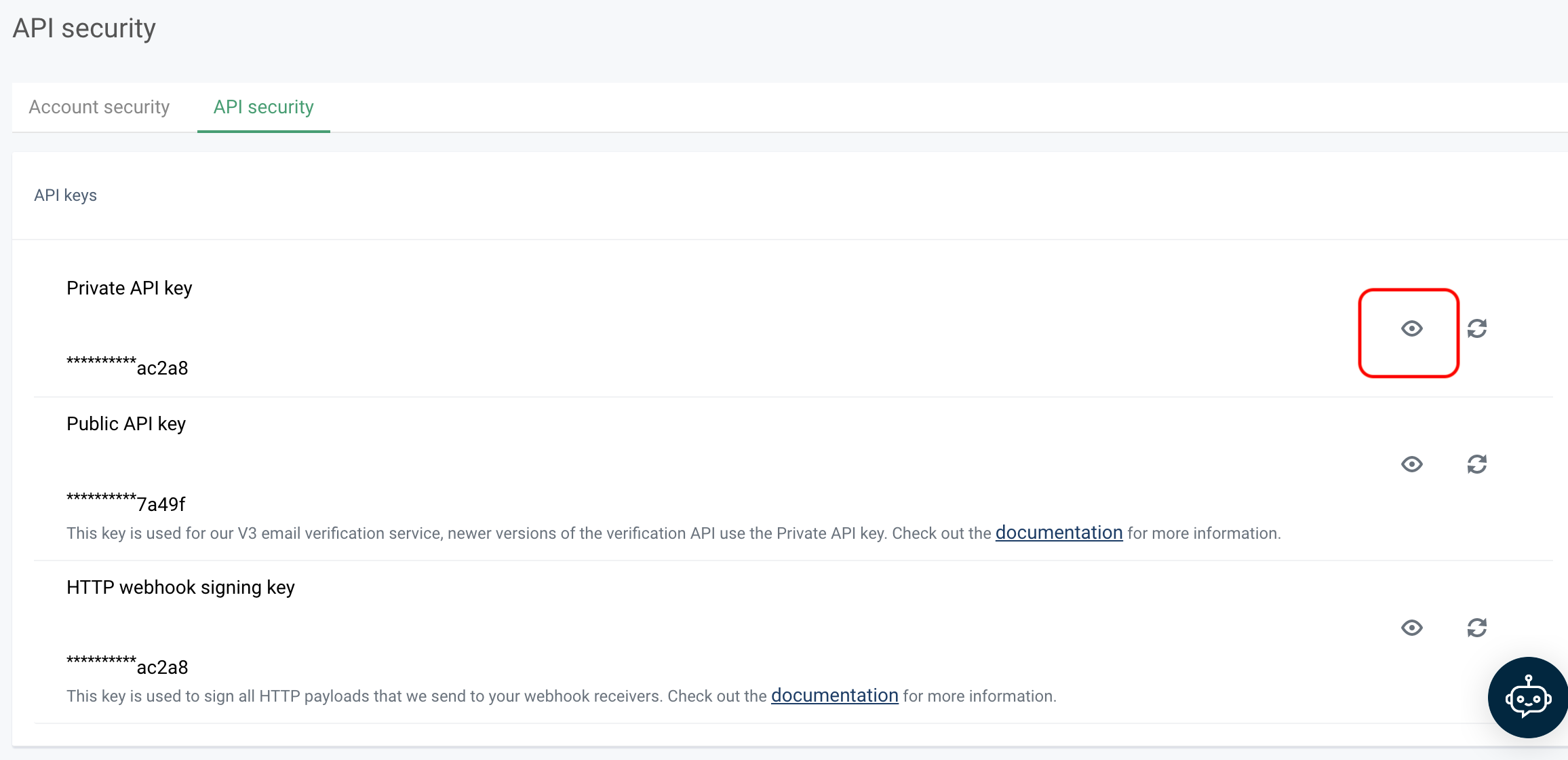
这里会显示很多个Key,我们需要的是Private API key,点击他右边的眼睛按钮就可以复制了。

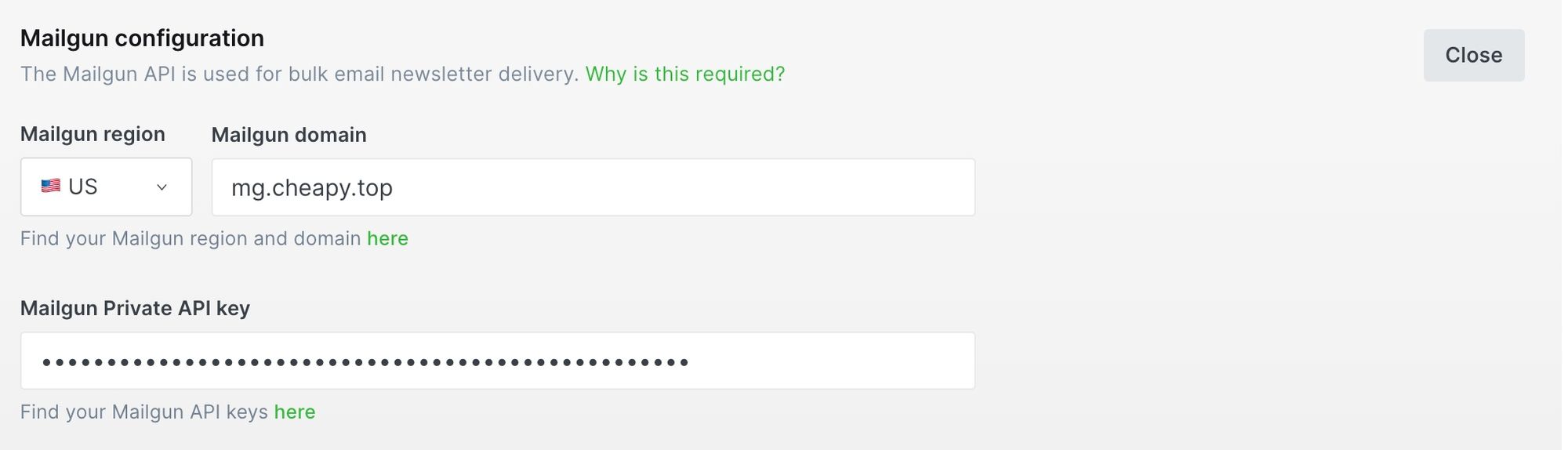
登录你的Ghost后台,点击左下角的⚙按钮,点击Email newsletter,在页面最下面找到Mailgun configuration,点击右边的「Expand」按钮。

- Mailgun region:与第一步绑定邮箱域名时选择的区域一致
- Mailgun domain:你绑定的邮箱域名
- Mailgun Private API key:填入刚刚复制的key
最后点击右上角Save,就可以啦。
3. 配置Ghost事务性邮件
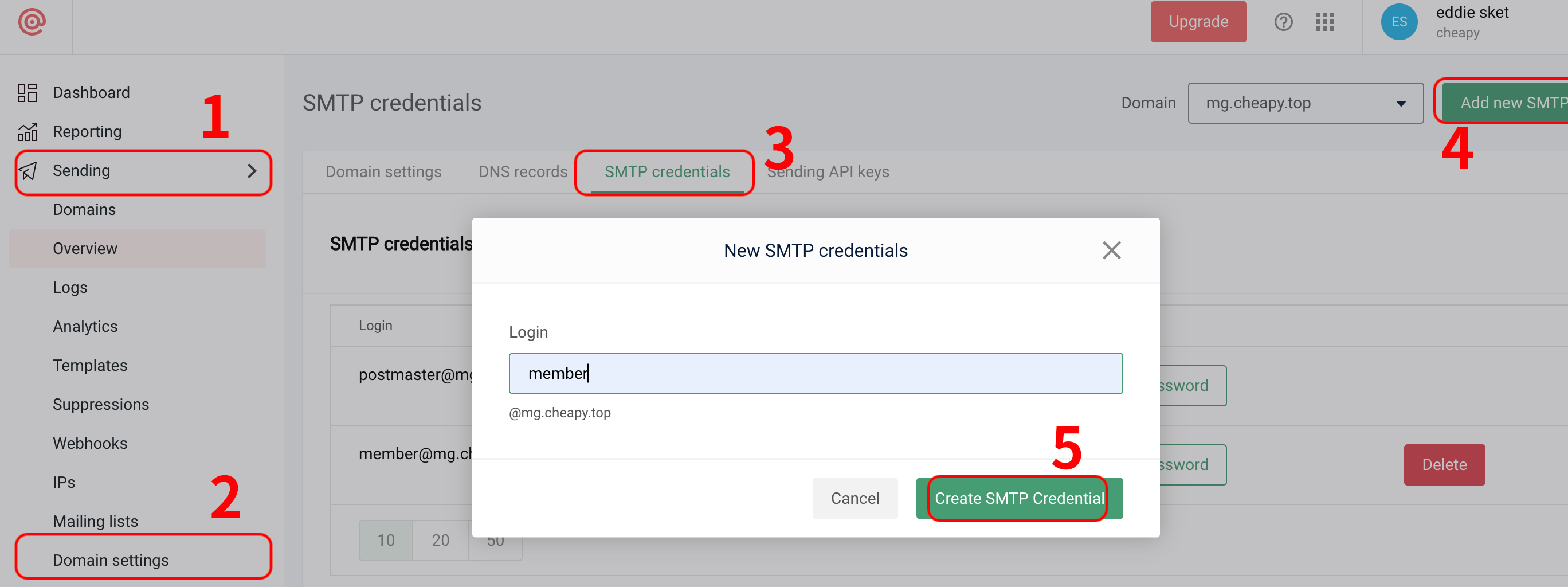
在Mailgun后台中,点击侧边栏的Sending,再点击Domain settings,再点击SMTP credentials,再点击右上角Add new SMTP user,就可以添加新的SMTP发信地址了。

添加完成后,右下角会提示你复制发信邮箱的密码,这个密码只能复制一次,请复制后保存好,不然就只能重设密码了。
登录ssh,停止运行Ghostdocker stop [Ghost容器名]
将Ghost的配置文件config.production.json复制到宿主机根目录上:
docker cp [Ghost容器名]:/var/lib/ghost/config.production.json /config.production.json
提示:Ghost容器名可以通过docker ps查询。
编辑这个文件,使用vivi /config.production.json或者直接用文件管理器打开。

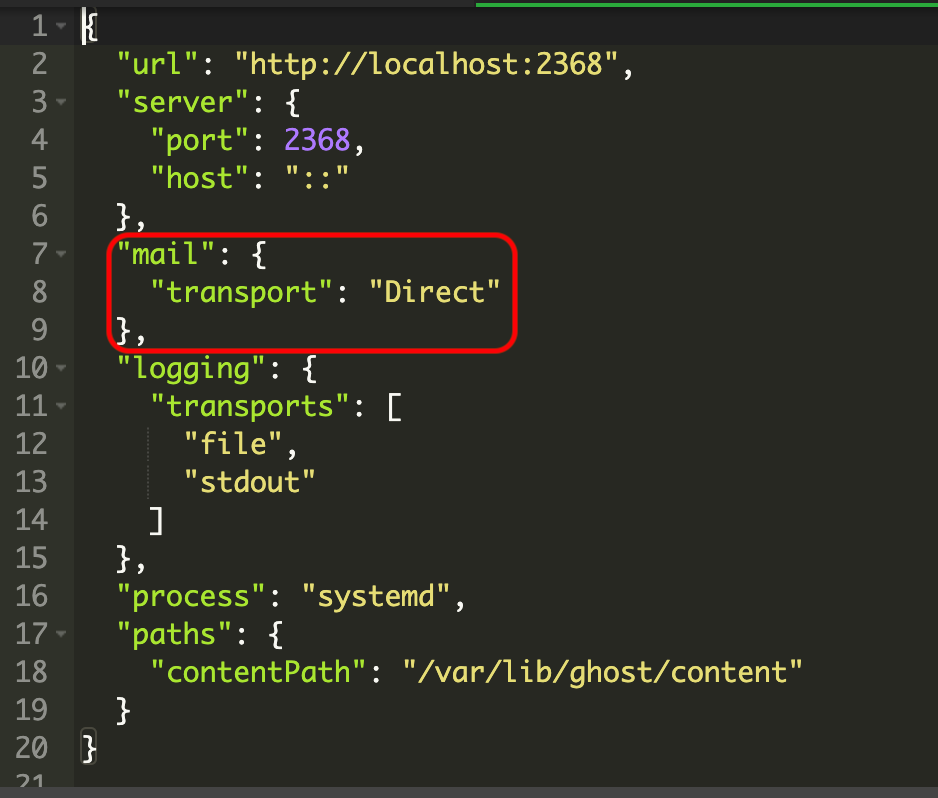
找到「mail」这一趴,替换成以下内容:
"mail": {
"transport": "SMTP",
"options": {
"service": "Mailgun",
"auth": {
"user": "你刚刚新建的SMTP发信邮箱地址",
"pass": "你刚刚复制的SMTP发信邮箱密码"
}
}
},
保存后,使用以下命令将修改好的文件传回Docker容器:
docker cp /config.production.json [Ghost容器名]:/var/lib/ghost/config.production.json
重启Ghostdocker-compose -f [compose文件地址] up -d,大功告成,快发送登录邮件试试吧!
4. JsDelivr文件本地化
Ghost 的前端使用了很多托管在JsDelivr的js、css文件,包括用于会员系统互动的Portal.js。由于JsDelivr在国内很多地方无法访问,不仅会导致我们网站访问变慢,更严重的是会导致我们无法正常发送事务性邮件。
如果你已经正确配置了事务性邮件,在科学上网的环境下可以正常发邮件,但在非科学环境下就无法发送,请考虑是JSdelivr文件无法访问的原因。
解决办法就是将这些文件全部传到自己的服务器上,让Ghost引用我们自己本地的文件而不是JsDelivr上的文件。

本教程原文作者👆
1)下载被引用的jsdelivr文件
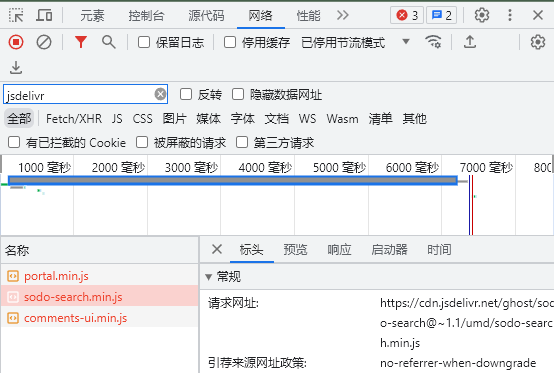
由于ghost版本不同引用的文件也不同,我这里没有办法直接给出确切的文件网址。可以使用Chrome访问自己的网站文章页,同时打开chrome 的检查工具,点击网络选项卡,在搜索框搜索jsdelivr即可看到。

将这三个js文件复制到记事本:
https://cdn.jsdelivr.net/ghost/portal@~2.20/umd/portal.min.js
https://cdn.jsdelivr.net/ghost/sodo-search@~1.1/umd/sodo-search.min.js
https://cdn.jsdelivr.net/ghost/comments-ui@~0.12/umd/comments-ui.min.js这就是全部的文件了吗?不,还有两个css文件:
https://cdn.jsdelivr.net/ghost/sodo-search@~{version}/umd/main.css
https://cdn.jsdelivr.net/ghost/comments-ui@~{version}/umd/main.css注意替换{version}
将上面两个{version}分别替换为你刚刚获得的sodo-search.min.js、comments-ui.min.js的网址中的版本号。在这个例子中分别替换为1.1和0.12,这时你就得到了5个文件地址,将这五个文件下载保存。
2)将文件上传到服务器
打开ghost挂载在宿主机上的文件夹。(如果不记得了请去看docker-compose配置文件里的volumes)

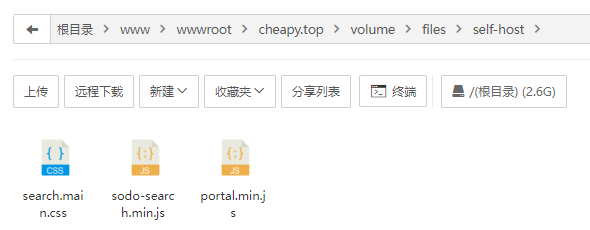
进入files文件夹,新建一个self-host文件夹,并在里面将刚刚下载好的5个文件上传到该文件夹。

3)配置docker-compose环境变量
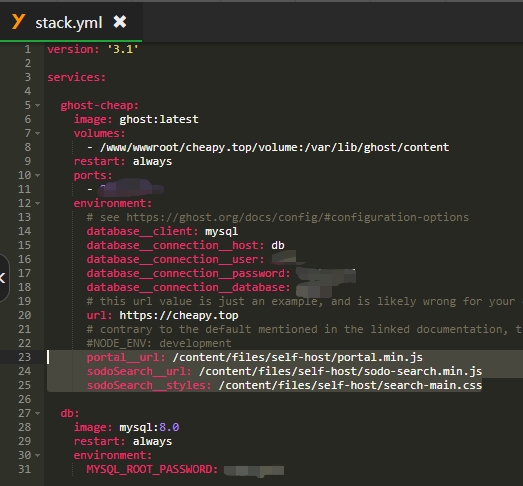
打开docker-compose配置文件,在environment下加入:
portal__url: /content/files/self-host/portal-2.23.min.js
sodoSearch__url: /content/files/self-host/sodo-search-1.1.min.js
sodoSearch__styles: /content/files/self-host/sodo-search-1.1.css
comments__url: /content/files/self-host/comments-ui-0.12.min.js
comments__styles: /content/files/self-host/comments-ui-0.12.css❗注意替换版本号

保存后重启docker容器即可,别忘了记得先备份哦!